After shopping around and reading reader reviews, I purchased PostGIS Essentials, April 2015 by Angel Marquez. I got a Kindle copy which was $22 on Amazon. Overall, I recommend it for those, like me, who want to learn PostGIS as a beginner. Having even a little SQL knowledge is also very helpful. However, the later chapters are for much more advanced users and developing web and desktop applications.
The book covers downloading and installing PostGIS and gives a good quick background on its uses. Next, it illustrates three ways to create a spatial database using: 1) the command prompt, 2) the toolbars or GUI in PostGIS, and 3) a SQL script.
 |
| A great way to learn PostGIS/PostgreSQL |
Next, we get down to business with creating non-spatial and spatial queries/functions and accessing information from more than one database. Of course, connecting to PostGIS databases in QGIS is also covered as well as doing spatial queries in QGIS using PostGIS using DB Manager toolbar in QGIS.
 |
| Going from PostGIS to QGIS is a snap! |
 |
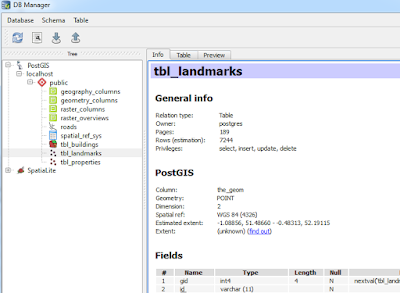
| Using DB Manager from the database toolbar in QGIS. |
You will also find information on GDAL, working with raster files. The last few chapters cover advanced features including performance tuning and spatial indexes, developing web and desktop GIS applications. The latter uses NASA World Wind. (Note: I have only had time to skim these chapters.)
A few quick pointers
- Early on the book assumes the reader knows where to execute SQL queries..If you are a novice like me it takes a minute to realize it is the magnifying glass

- ...and how to switch to a different database table when running code on several different ones.
- Be sure to check the column names in data from OpenStreetMap, particularly the id column: osm_id vs. id.
Overall, the book is a great resource to have. Like all of Packt's books the code is available to download on their website, or you can type it in yourself, which is my preference.
Disclosures
I bought the copy of this book on my own. I served as a reviewer for another Packt publication.
Disclosures
I bought the copy of this book on my own. I served as a reviewer for another Packt publication.








